Wie du Bilder auf der Website richtig einsetzt – 12 Fakten
Wahrscheinlich hast du dich auch schon mal gefragt, welche Bilder du auf deiner Website einsetzen sollst. Sollst du deine Räumlichkeiten zeigen, dein Team, Patienten während einer Behandlung, Kunden beim Ausführen einer Übung, die Geräte, die du bei der Arbeit verwendest?
Welche Bilder führen zum gewünschten Ergebnis und helfen, den Entscheidungsprozess deiner Websitebesucher positiv zu beeinflussen? Um das herauszufinden, solltest du vorab ein paar grundlegende Dinge beachten und dir über die menschlichen Präferenzen in Bezug auf Bilder im Klaren sein.
Bilder auf der Website sind Eyecatcher
Hat jemand den Weg auf deine Website gefunden, stellt er sich als Erstes folgende Fragen:
- Bin ich hier mit meinem Anliegen richtig?
- Was bringt mir das bzw. was habe ich davon?
- Was muss ich als nächstes tun?
Diese Fragen solltest du schnellstmöglich und so prägnant wie’s geht beantworten – mittels knackiger Überschriften, informativer Texte und aussagekräftiger Bilder. Der Besucher deiner Website möchte sich umgehend orientieren können, sonst ist er ganz schnell wieder weg. Es muss dir gelingen, ihn innerhalb weniger Sekunden zu fesseln.
Die beste Chance dafür bieten Bilder, denn sie sind wahre Eyecatcher.
Übrigens: Die tollsten Bilder auf der Website helfen dir nicht, online gefunden zu werden, wenn du die Texte außer Acht lässt. Dazu habe ich kürzlich den Blogartikel Website: Texte oder Design – was ist wichtiger? geschrieben.
Bilder emotionalisieren
Es heißt nicht umsonst: Ein Bild sagt mehr als 1.000 Worte. Bilder emotionalisieren – beim Betrachten eines Bildes entsteht blitzschnell ein Gefühl in mir. Das kann Sympathie, Interesse, Neugierde oder pure Freude sein, aber auch Ablehnung, Ekel, Zweifel oder Angst.
Überlege dir deshalb gut, welche Emotionen du mit deinen Bildern vermitteln willst.
Um deine Bilder auf der Website mit wirkungsvollen Texte anzureichern (oder umgekehrt ?) hilft dir vielleicht meine Checkliste „Websitetexte mit WOW-Effekt“ – hol dir gleich den Zugang zum Download:
Bilder vor Text
Bei der Reihenfolge dessen, was wir betrachten, gibt es ganz klare Prioritäten. Der Blickverlauf (egal ob online oder analog) ist immer derselbe und unabhängig von Zielgruppe, Alter und Bildungsgrad bei allen Menschen gleich: Bilder vor Text.
Das bedeutet: Bildelemente werden vor Textelementen wahrgenommen, Menschen vor Landschaften oder Hintergründen. Gesichter erscheinen uns interessanter als ganze Personen, wobei Augen, Mund und Nase am meisten Aufmerksamkeit auf sich ziehen.
12 Fakten wie Bilder auf der Website wirken
Grundsätzlich müssen Texte und Bilder stimmig sein, um positiv auf deine Websitebesucher wirken zu können.
Hier nun 12 Fakten, wie Bilder auf der Website wirken, welchen Bildern wir den Vorzug geben, in welcher Reihenfolge Bilder auf der Website unsere Aufmerksamkeit erlangen:
- große Bilder vor kleinen
- farbige Bilder vor schwarz-weißen
- warme Farbtöne vor kalten Farbtönen
- grelle oder sehr dunkle Farbtöne vor mittleren
- Bild-Sequenzen vor Einzelbildern
- Menschen vor Produkten
- Kinder vor Erwachsenen
- Porträts vor Ganz-Aufnahmen
- Augen vor Porträt
- viele Menschen vor wenigen Menschen
- Aktion vor Ruhe
- Tiere vor Pflanzen
Was bedeutet das konkret für deine Website?
Die ersten Sekunden entscheiden, deshalb solltest du auf der Startseite (der sogenannten Homepage) deiner Website direkt »above the fold« klar vermitteln, worum es bei dir geht und was man bei dir bekommt.
Als »above the fold« bezeichnet man jenen Teil der Website, den ein Besucher sieht, bevor er zu scrollen beginnen muss.
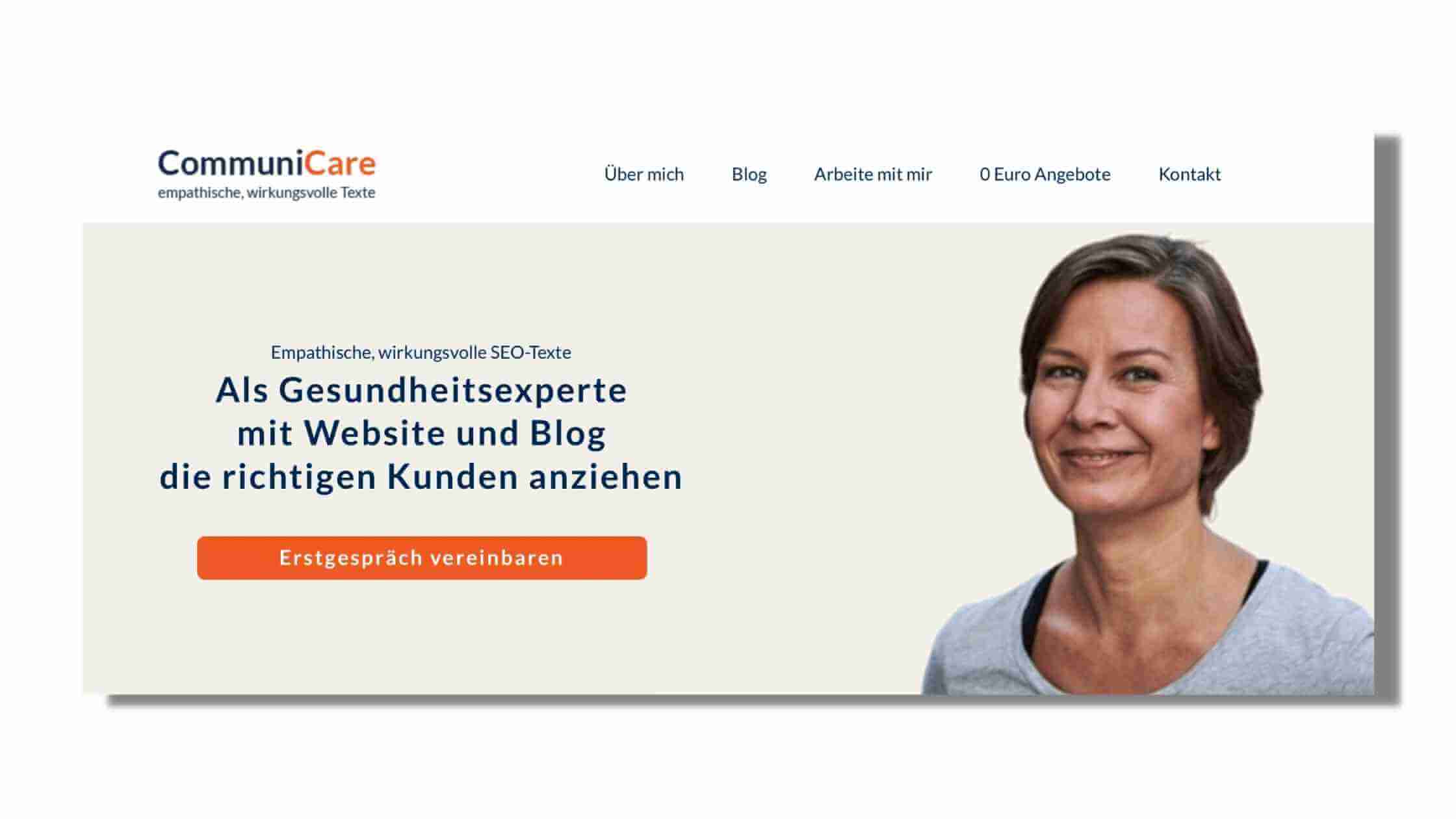
Ich persönlich finde es am effektivsten, den sogenannten »elevator pitch« mit einem Bild von dir above the fold zu kombinieren. Auf meiner Website sieht das beispielsweise so aus:

Mein »elevator pitch« lautet »Als Gesundheitsexperte mit Website und Blog die richtigen Kunden anziehen«, rechts daneben ist ein Bild von mir zu sehen. In der sogenannten „Eyebrow Copy“, also dem kleineren Text oberhalb des Pitches, wird klar, was es bei mir gibt: „Empathische, wirkungsvolle SEO-Texte“.
Damit ist auf den ersten Blick klar,
- wer ich bin (mein Name ist direkt unterhalb des Headers zu sehen),
- wie ich aussehe (Bild von mir),
- was ich mache (ich schreibe Texte),
- wem ich helfen kann (Gesundheitsexperten) und
- wie ich meine Kunden unterstützen kann (mit Texten auf Website und Blog).
Tipps für Bilder auf der Website
Je nachdem, welche anderen Seiten (Team, Über uns, Leistungen, Kontakt, Blog …) deine Website noch hat, kannst du entsprechende Bilder verwenden. Behalte dabei immer die oben genannten 12 Fakten über die Wirkung von Bildern im Hinterkopf!
Als Fitnesstrainer willst du das Equipment zeigen, das du verwendest, um mit deinen Kunden zu trainieren. Oder du veranschaulichst bestimmte Übungen zusammen mit (mehreren) Kunden.
Bei einem Arzt interessiert mich neben dem Arzt selbst auch sein Team und die Ordination – also vor allem Wartebereich und Behandlungsraum. Integriere auf diesen Bildern auch Menschen, das wirkt lebendiger.
Von einem Masseur wünsche ich mir Bilder seines Massagetisches und solche, die mir schon wohlige Vorfreude bereiten, wie zum Beispiel die verschiedenen Öle, die er zum Massieren verwendet. Binde auch hier Menschen auf den Bildern ein – bei den Ölen bietet sich beispielsweise ein Gesicht in Nahaufnahme an, Nase im Vordergrund (mmhhh, riechen die Öle gut!), Augen geschlossen.
Als Ernährungsberater kannst du Bilder zeigen, die so richtig Gusto machen, und damit selbst Gesundes wirkungsvoll in Szene setzen. Verwende Bilder, auf denen mehrere Menschen beim gemeinsamen Essen an einem Tisch sitzen – beim Betrachten spüre ich förmlich den Genuss und die gute Laune und will mich am liebsten gleich dazusetzen.
Zeige Bilder von dir auf deiner Website
Meiner Erfahrung nach scheuen sich interessanterweise viele Gesundheitsdienstleister, ihr Gesicht auf ihrer Website zu zeigen. Geht es dir auch so? Dabei ist es gerade für Ärzte, Therapeuten, Fitnesstrainer, Masseure, Ernährungsberater und andere Gesundheitsanbieter unerlässlich, sich auf ihrer Website zu zeigen.
Vertrauen ist immer wichtig – im Gesundheitsbereich jedoch ist es ganz und gar unentbehrlich, sozusagen lebensnotwendig. Vertrauen ist quasi die Währung von Gesundheitsdienstleistern. Ohne Vertrauen keine Kunden und Patienten. Und Vertrauen kannst du nur aufbauen, wenn du dich zeigst.
Du siehst: Es gibt unzählige Möglichkeiten, wie und welche Bilder du auf deiner Website einsetzen kannst. Behalte dabei immer die 12 Fakten über die Wirkung von Bildern im Auge!
Wenn du dich beim Erstellen deiner Website unterstützen lassen möchtest, melde dich jederzeit gerne bei mir! Schau dir meine Angebote an und buche dir über eine der Angebotsseiten dein kostenloses Erstgespräch – ich bin gespannt auf dein Projekt!
Ach ja, falls du dich fragst, woher ich die 12 Fakten über die Wirkung von Bildern habe: Vom Siegfried Vögele Institut, dessen Aktivitäten mit Ende August 2018 leider eingestellt wurden. Siegfried Vögele war ein Pionier des Dialogmarketings, der Ende der 1970er Jahre die Dialogmethode entwickelt hat. Um herauszufinden, wie Werbemittel von Empfängern wahrgenommen werden und wie sich der Leseablauf bzw. das Leseverhalten gestaltet, setzte er Augenkameras ein.




No Comments